Managing images within the Websand email editor
The Websand drag and drop email template editor makes the designing of stunning emails easy.
This section explains how to you can connect to your existing social accounts, brand or image libraries and edit those images within Websand.
Using images in email design
To add or amend images or media, you can add a new image, edit an existing image, add a hyperlink to the selected image, or give your image more space to breathe by add some padding around the image.

Adding images to your image content block
To add an image, highlight the image you want to change or the content block you want to amend. If you’ve added an image block from the content menu it will look like this.

Click on the ‘change image’ button in the right column menu. That will take you to the File Upload editor (see screen below)

From this screen, you can either
Select from an existing image in the library – just click on your preferred image from the list in the File Manager (library)
Upload an image from your computer – it will be added to the File Manager (library) for future use.
Import an image – from your dropbox, google drive, website, instagram or somewhere else online (just make sure you have permission)
Importing an image to your Websand media library
Finally rather than download and then import images, the import tab allows you to connect to your existing image libraries
Select the import tab within the media manager (accessible when you add an image), and connect Websand to other image libraries you may already be using for your marketing such as Facebook, or Instagram.
You can also connect to other places you may hold a centralised brand image library such as Dropbox, Google drive or Box.

Finally, if you are already hosting images online, you can add the URL for that image and Websand will find the image for you. Click on the image and it will download into your library.
Select from our 500,000+ strong royalty free image library
Speaking of which, avoid any image licensing issues by picking an image from our library of over 500,000 royalty free photos (supplied from Unsplash, Pexels and Pixabay).

To escape from this file upload or search free photos screens, click on the X in the top right corner.
Add your image to your email template
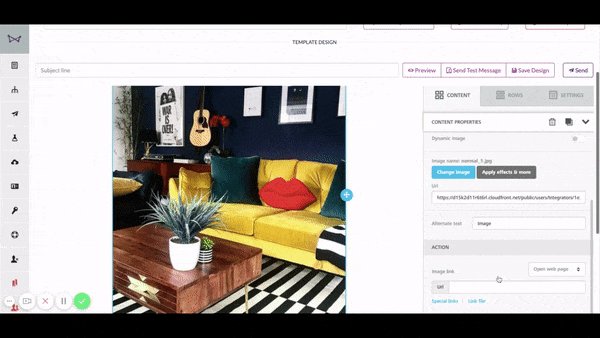
Once you’ve selected your image, click on the image and it will appear in the image block.
And it’s clever. When you move the image it will resize itself accordingly. 🙂

Configure your image
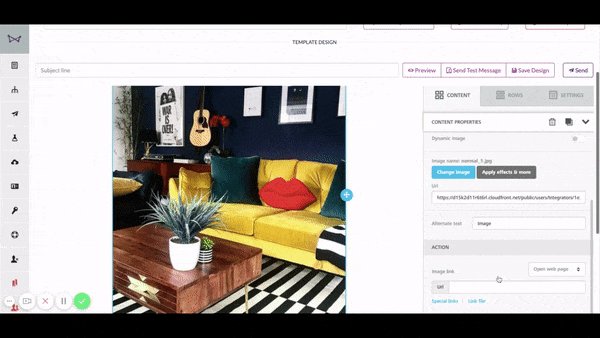
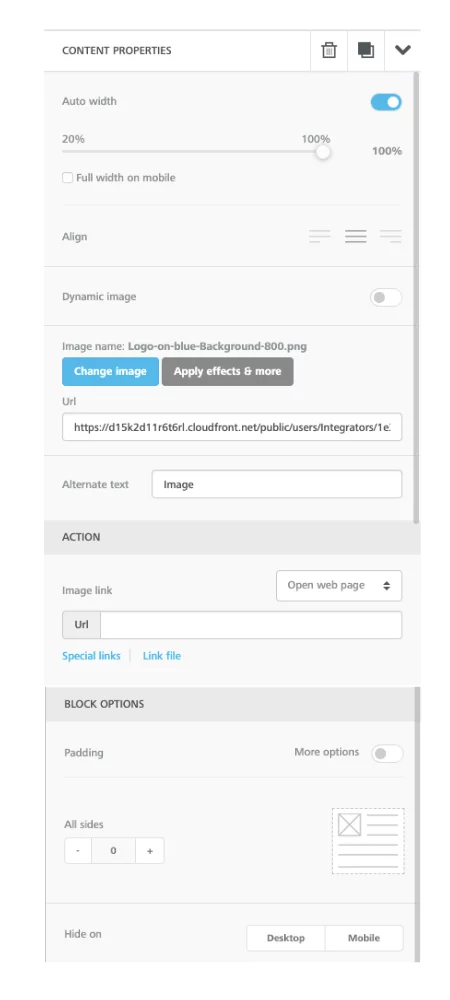
Once you’ve uploaded your image and moved it into position. If things don’t quite look right, use the settings within the Content Properties column to get your image positioned perfectly.

Auto width / Either allow the editor to fix the image size or use the slider to adjust the image size.
Align / align the image centrally, to the left or to the right.
Dynamic image / When ‘Dynamic image’ is enabled, ‘Url’ becomes the location of a sample image shown in the editor. ‘Dynamic Url’ will be used in the HTML code. The size of the dynamic image will be set based on the sample one, so use a sample image of the same size.
Change Image / access the file manager to select a new image
Apply effects & more / edit the image (see next section)
Alternative text / to describe the image (default with ‘image’)
Action / set the URL to redirect the user when clicking. You can also set the action to be send email, make call or send SMS
Padding / add spacing around the image
Hide on / select to hide the image on desktop or mobile. Test this option in preview for Desktop and Mobile.
Editing an image
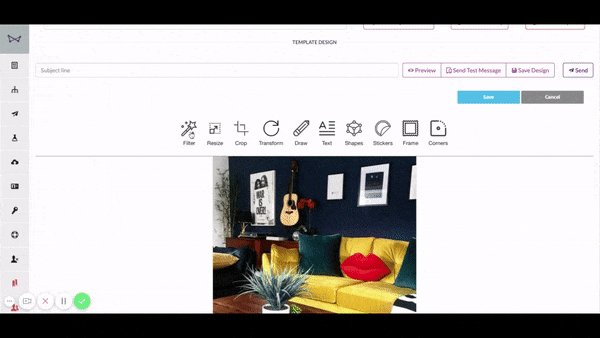
Click on the image and select the ‘Apply effects & more’ button from the content properties in the right hand column.

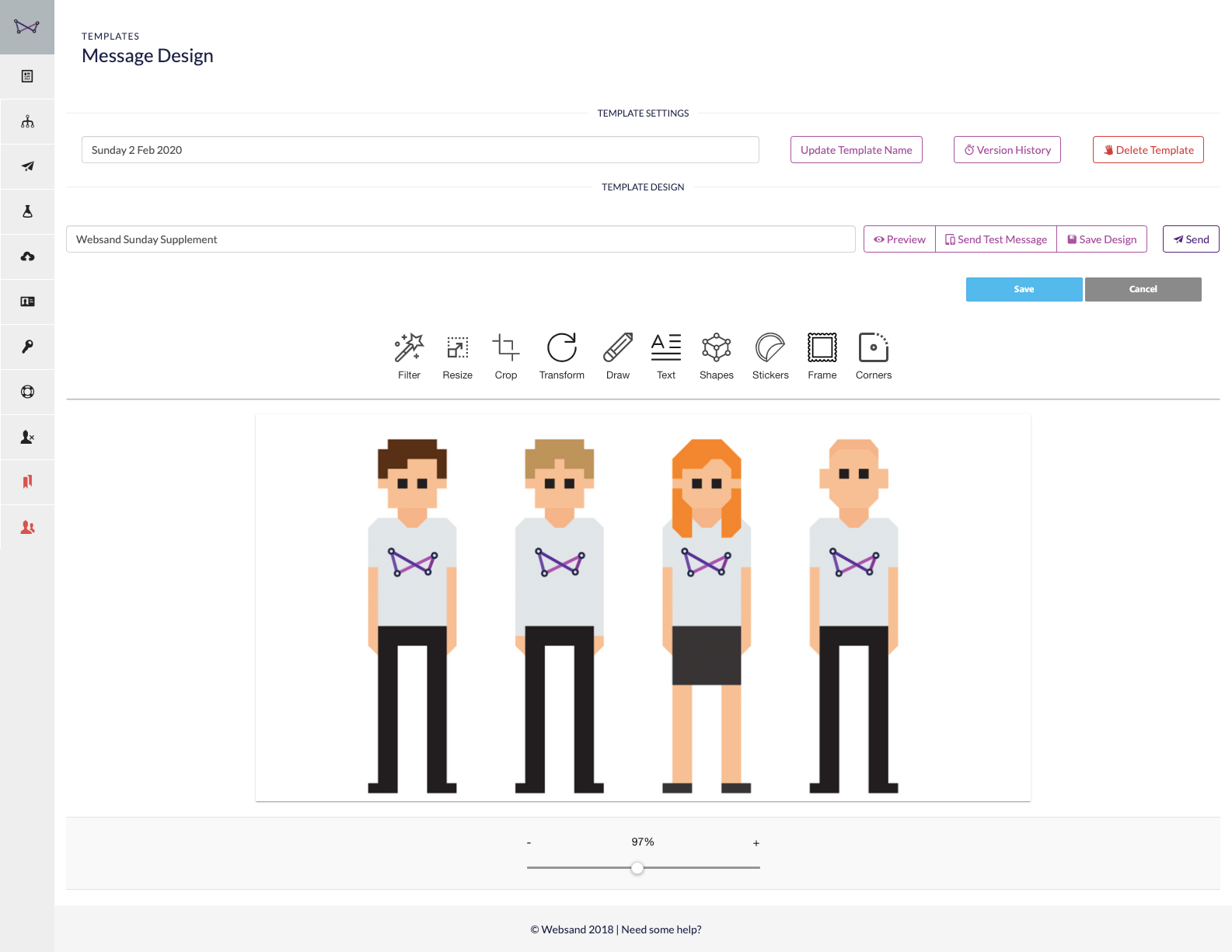
This will bring you into the image editor, where you can resize, crop, add filters, text, stickers, frame, drawings or trim the edges of the selected image.

Apply Effects & More options for your images.
Click on the image you want to alter, and then select the ‘apply effects & more’ option from the content properties column on the right of the editor.
The following options will appear. Apply effects or edits and then save to create a new version of the selected image for your email design.
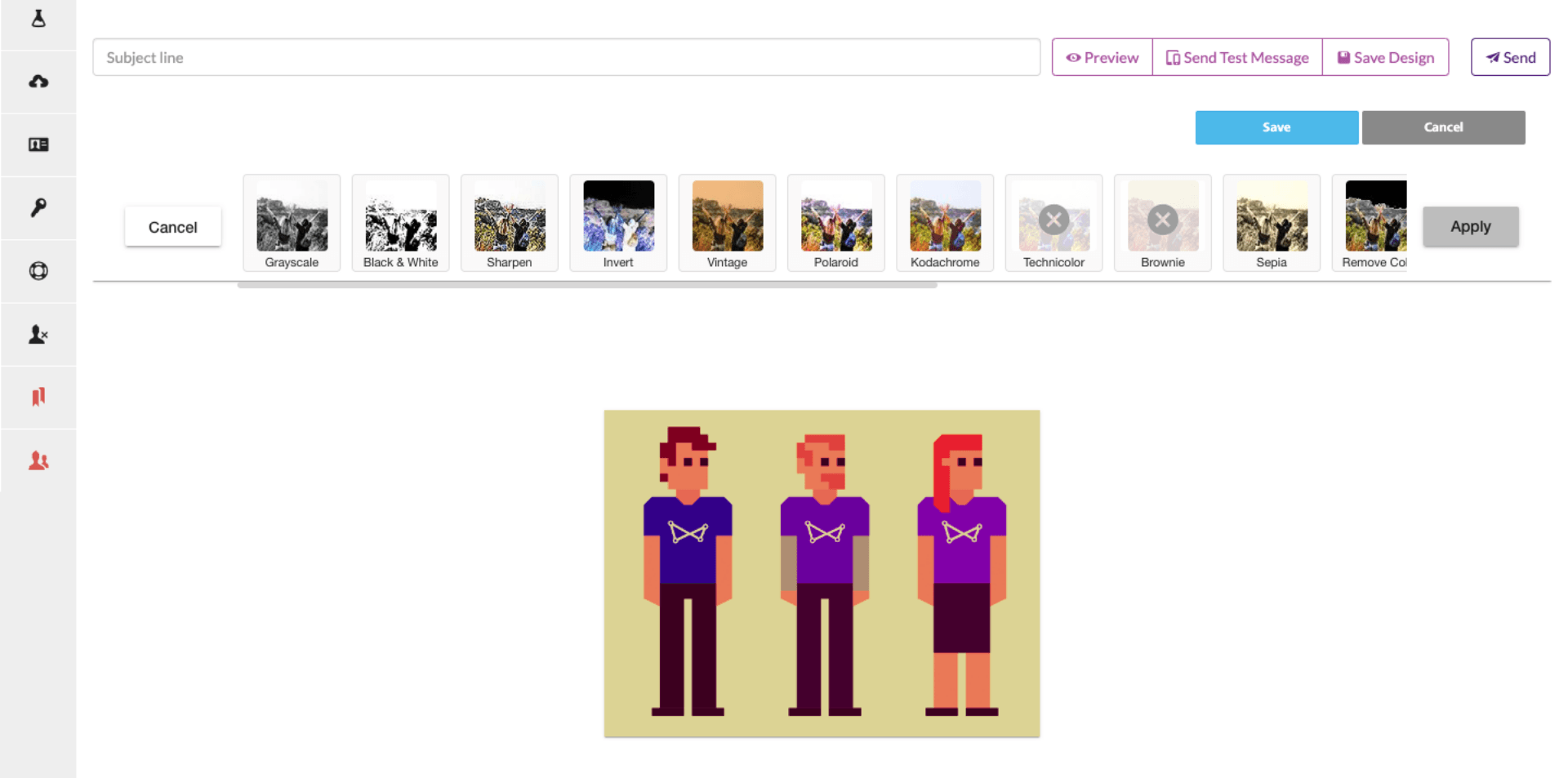
Websand Email Editor Image Filter
Add some flare or sophistication with a filter. Simply select a filter or a selection of filters for your image and click ‘apply’.

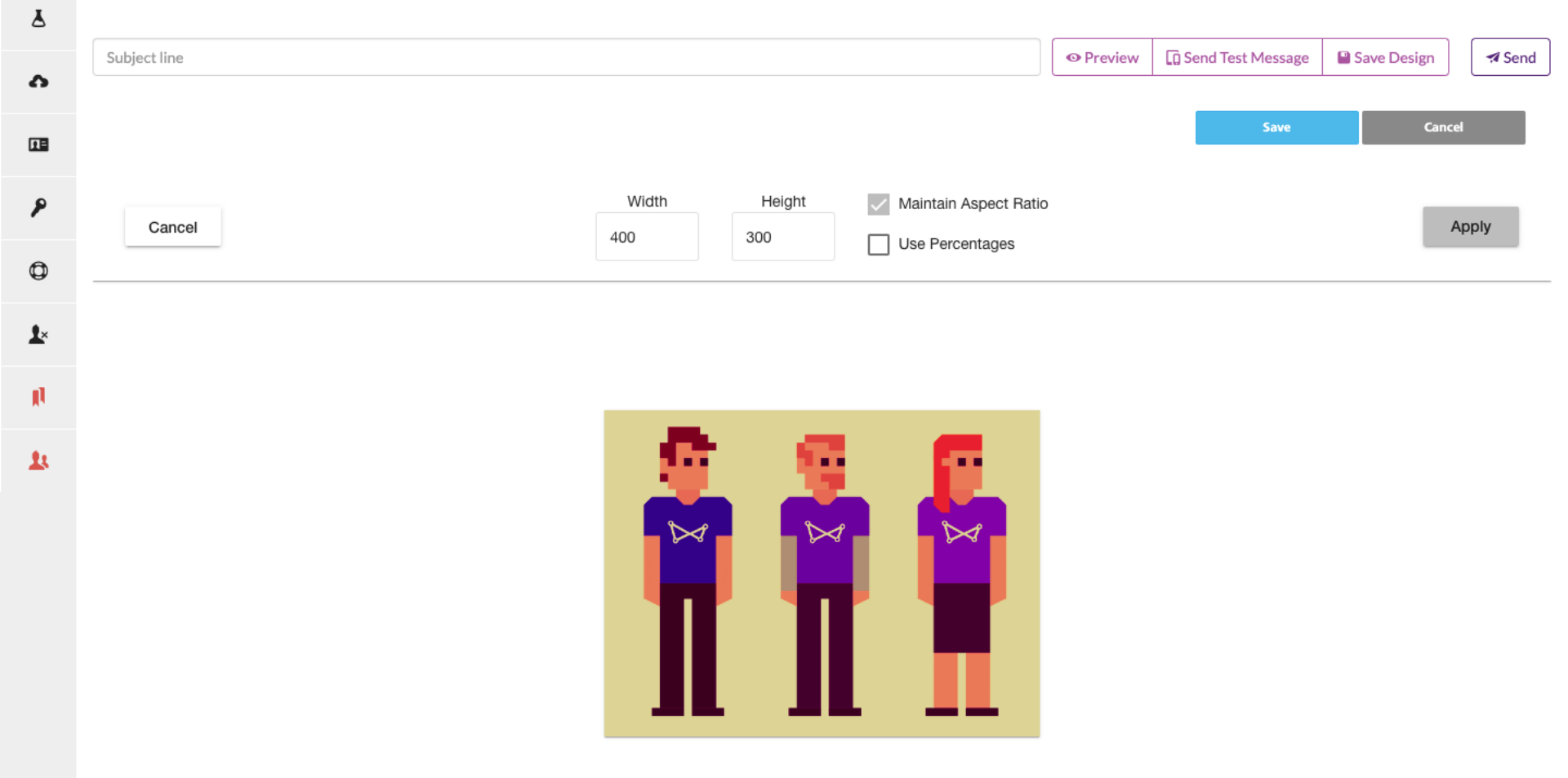
Websand Email Editor Image Resize
Although the image will auto resize into the row/column structure of the email template, sometimes you might want to resize the image to a specific size.
Select the new size for your image and click ‘apply’

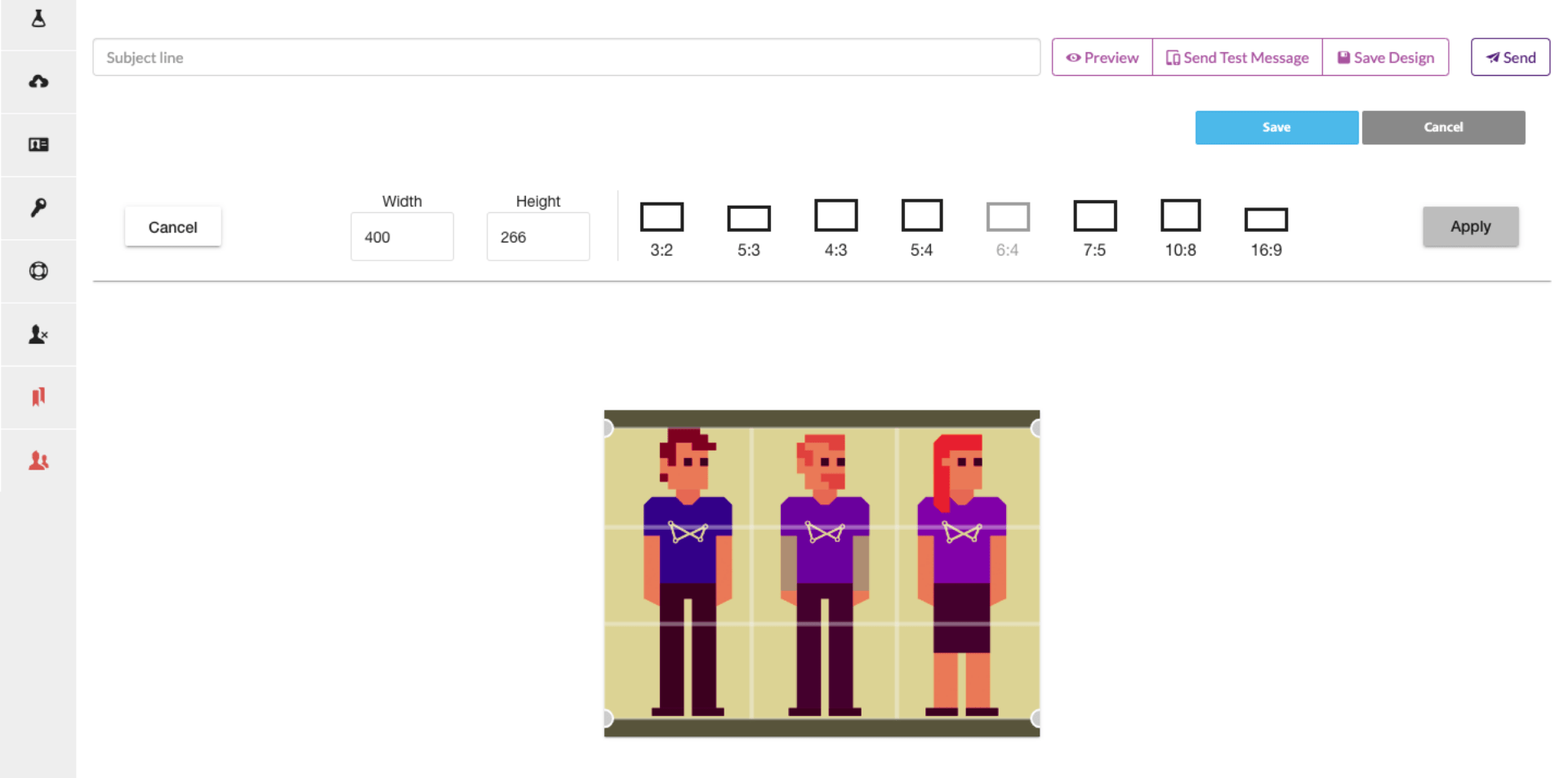
Websand Email Editor Image Crop
Cropping images can be really important especially when you have a series of images in a row.
To crop the image, select the appropriate image ratio or size for your image and click ‘apply’.

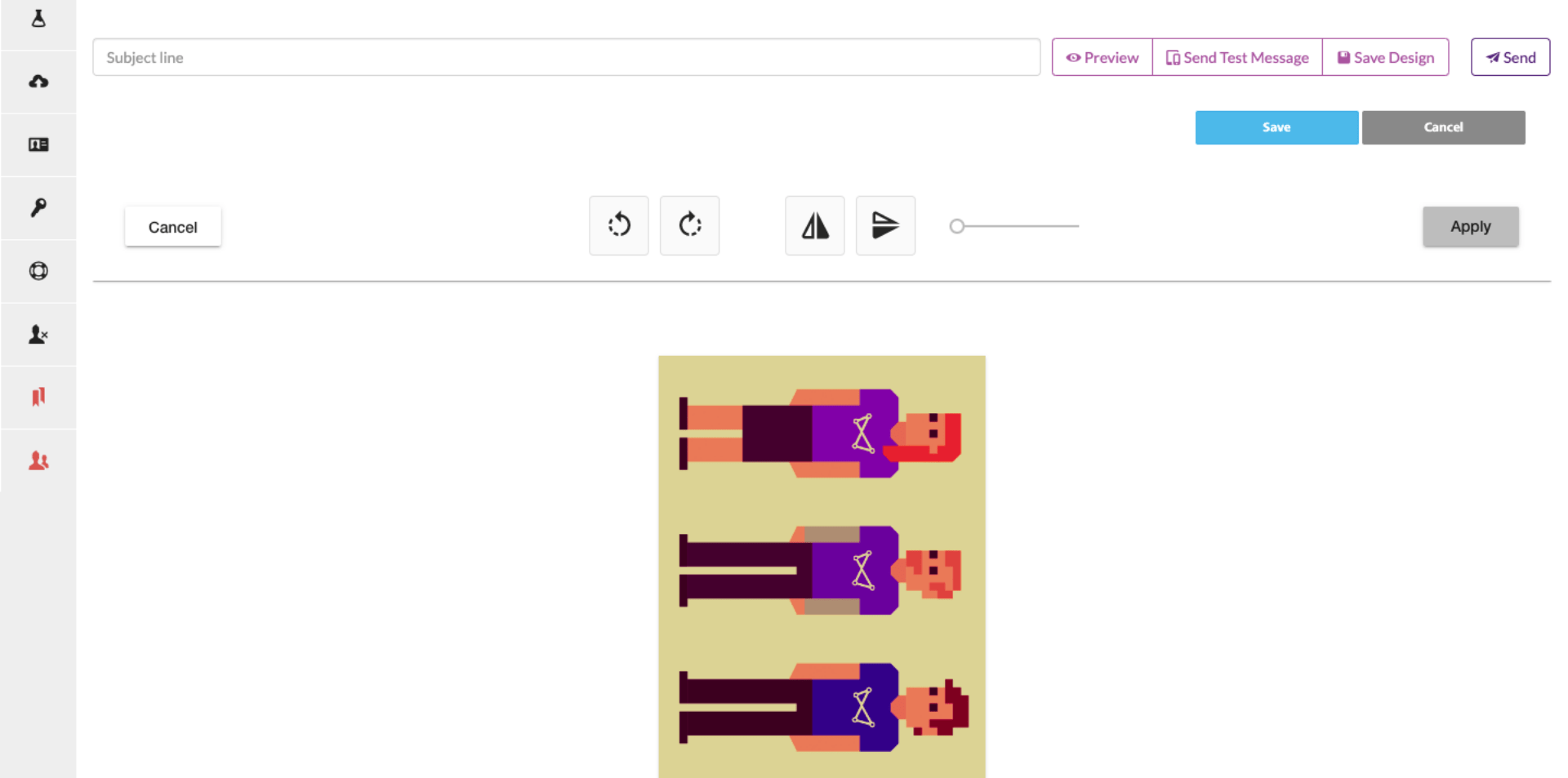
Websand Email Editor Image Transform
If you need to mirror or rotate and image you can do this through the transform option. Select the option you need to get your image just right and click ‘apply’.

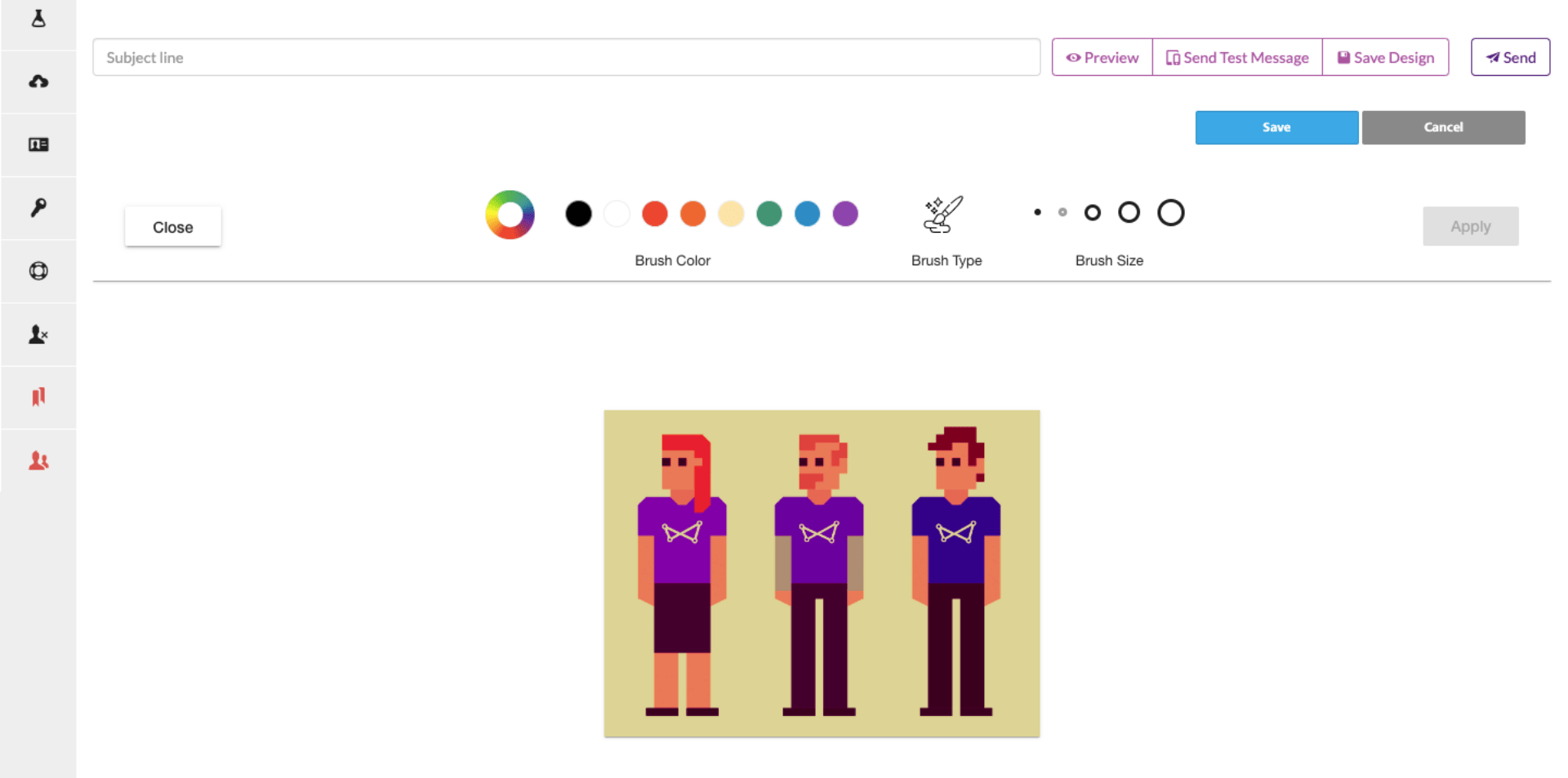
Websand Email Editor Draw
If you need to add some direction or want to draw on top of an image you can do that within the ‘draw’ option. Add some careful brushwork for your image and click ‘apply’.

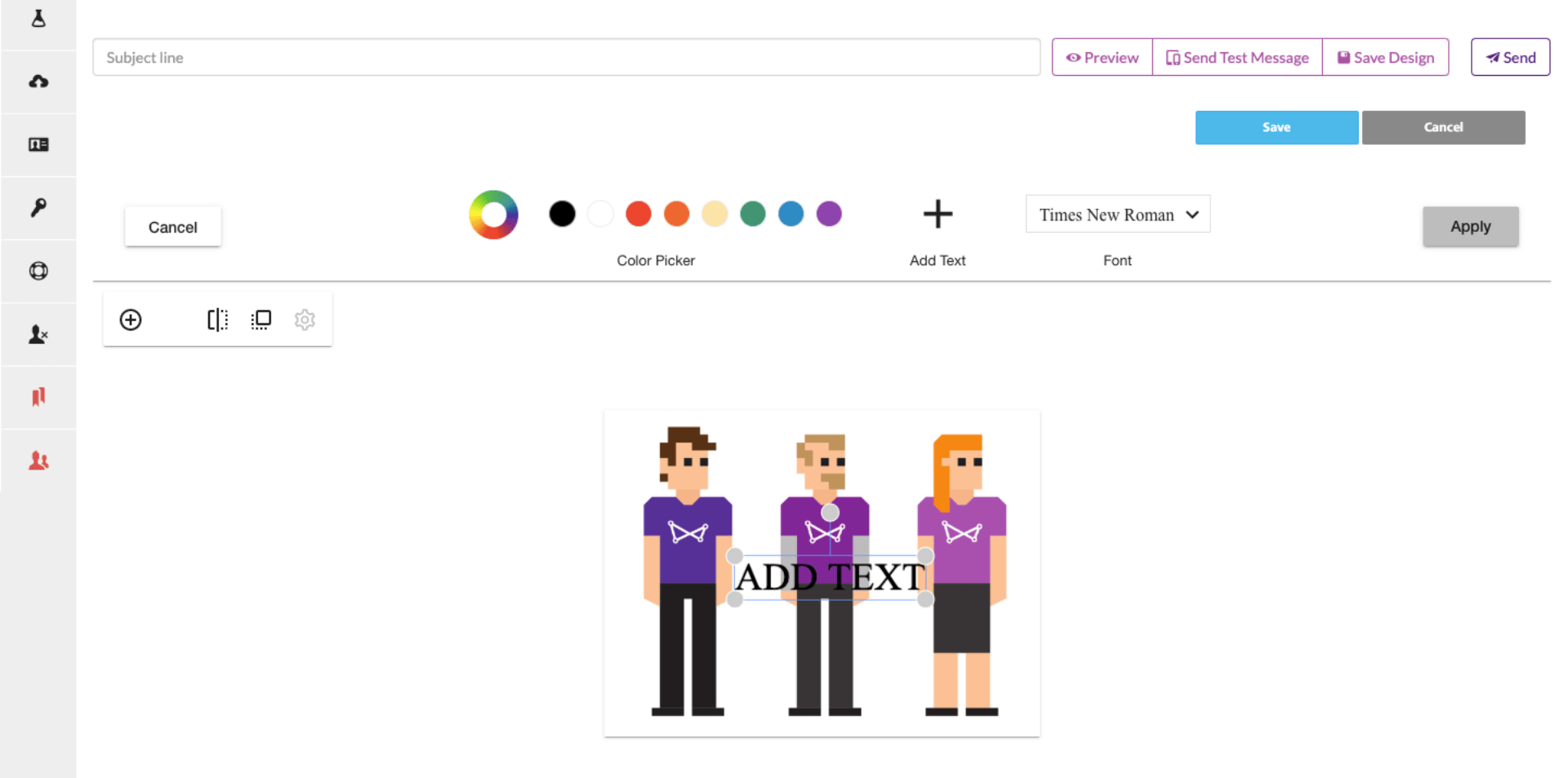
Websand Email Editor Image Text Overlay
If you need to add some text over an image, you can do that with the text option. Add the text you need to add to your image and click ‘apply’.

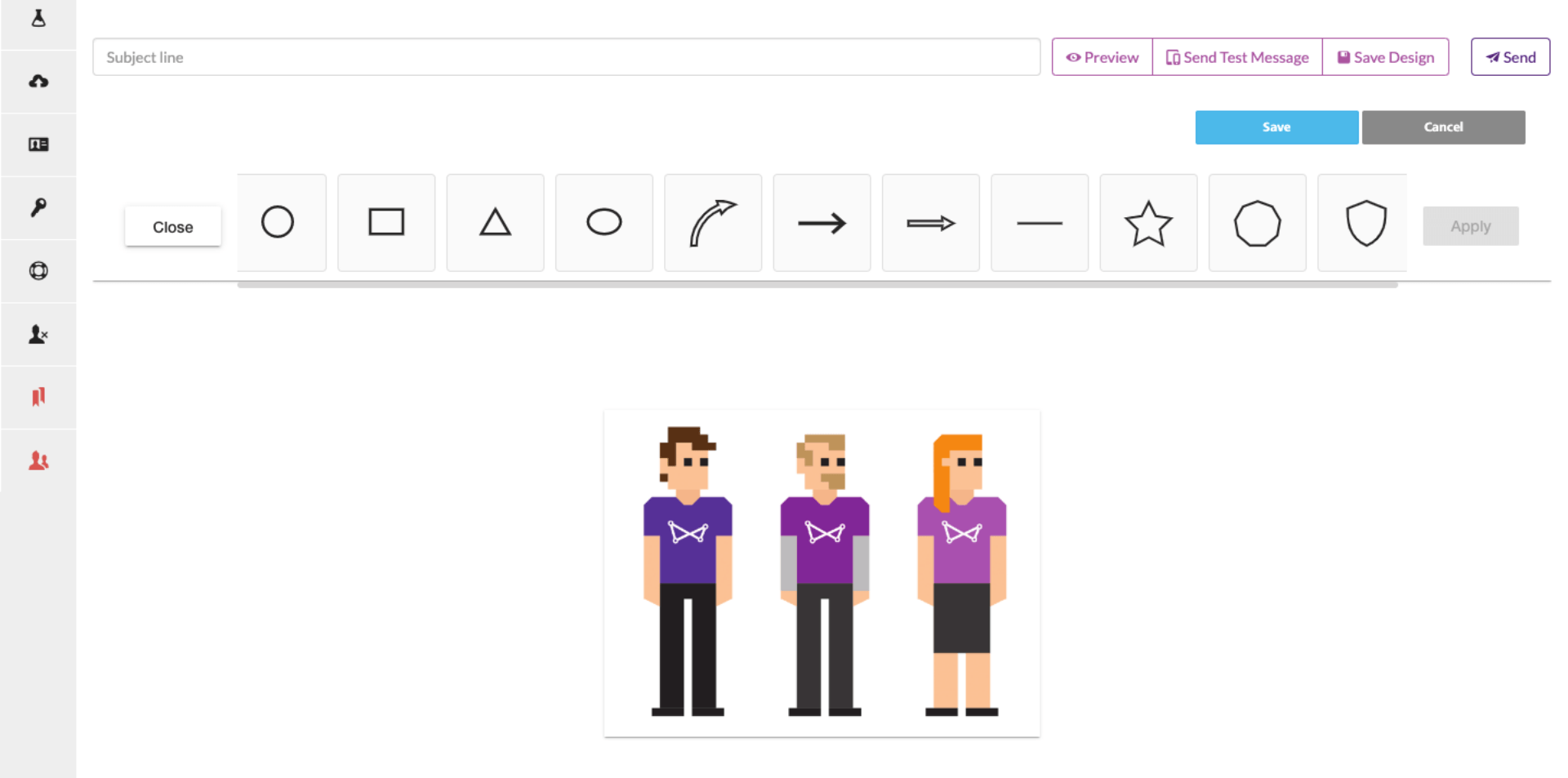
Websand Email Editor add shapes
Add some preset icons and shapes to an image. Select the appropriate shapes, add them to your image and click ‘apply’

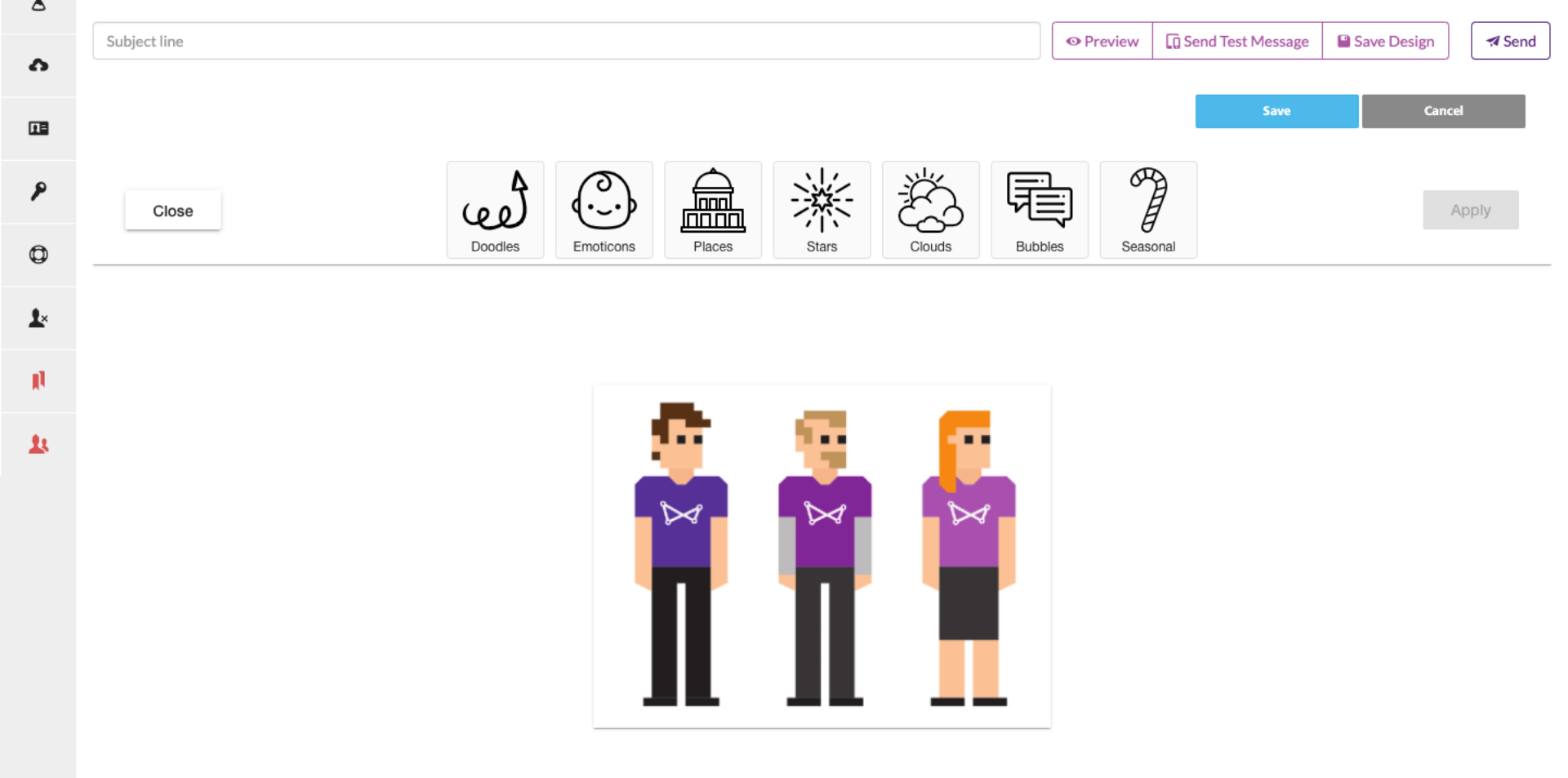
Websand Email Editor Add Stickers
Add some fun with a sticker. Simply the option you wish to add to your image and click ‘apply’.

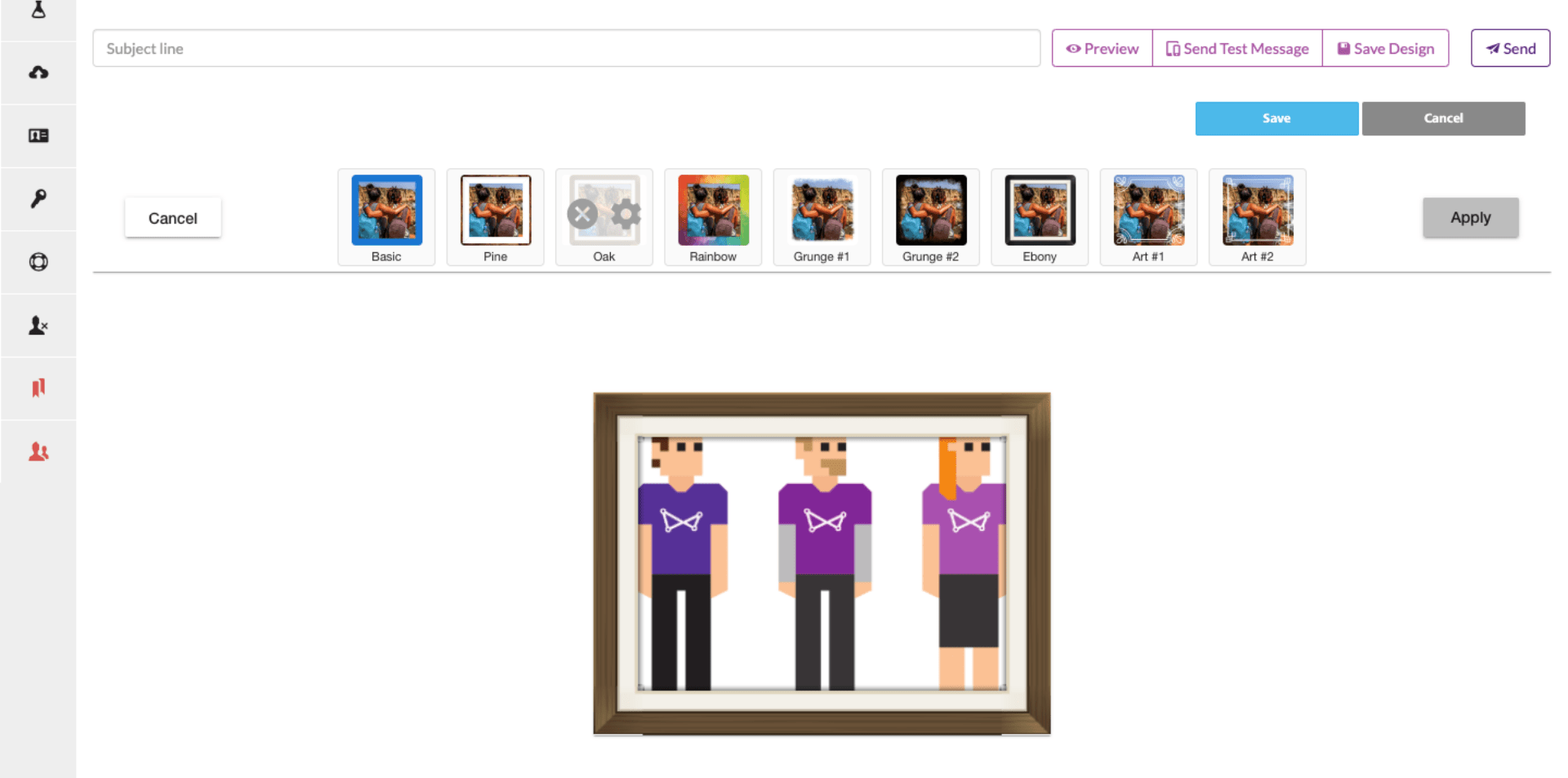
Websand Email Editor Framing
Add from a selection of frames and click ‘apply’.

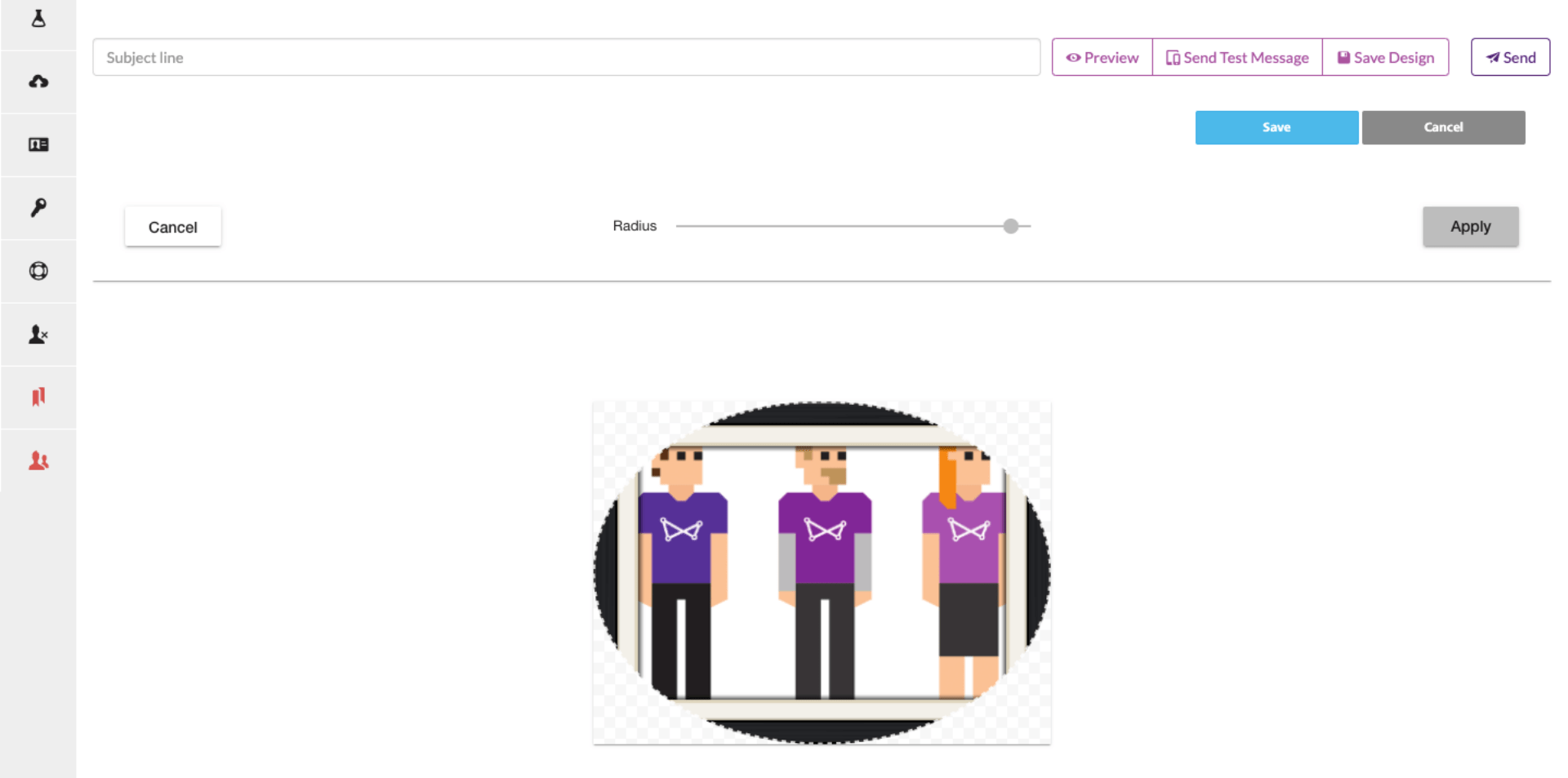
Websand Email Editor Image Corner edit
Corner will crop a radius to your image and chop the corners off. Simply the radius you wish to remove from your image and click ‘apply’.

Return to the Email Design Menu
Need help with your email template design?
If you need more help using the Websand drag and drop editor, or you are looking to outsource your email template designs. We can help, so if you need assistance please get in touch
Email support@websand.co.uk or give us a call +44.113.2045925.